Welcome to nmd
We believe in design that works out as the sum of different medias,
which results on better solutions for your business communication.
Developing multimedia design, web design, illustration, photography, sound, video or animation,
are expertise´s of our design services, we can use to turn your idea into a sustainable
solution at all levels.

Concept stage
consists on gathering key info about the product we wish to improve, to after re-design that same info to serve our costumer objective. At nunes martins design studio, concept research and planning are the corner stones for every project start.

Research stage
is about comparing our concept goal with existing market service solutions that satisfy the same needs offered by our product. Gathering all this data at first solves problems ahead at product testing and delivery and also to better develop your design solution.

Planning stage
of the design process allows us to create realistic deadlines for your product delivery on time. Like this with organized resources and development stages your project will turn the best! Liked the idea!
Send us your message.
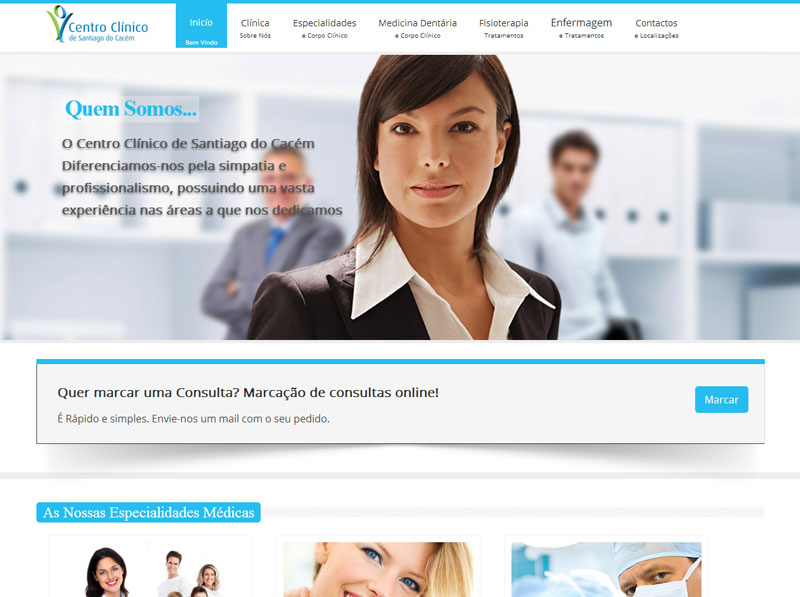
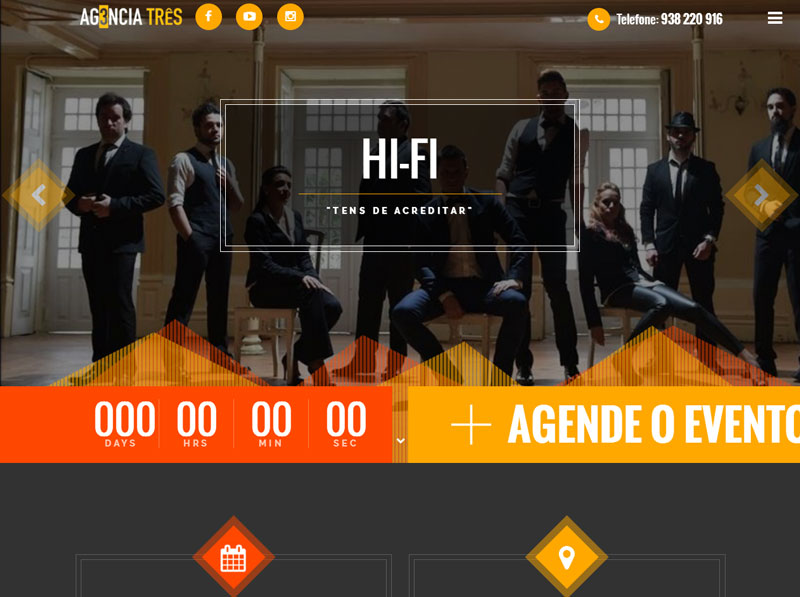
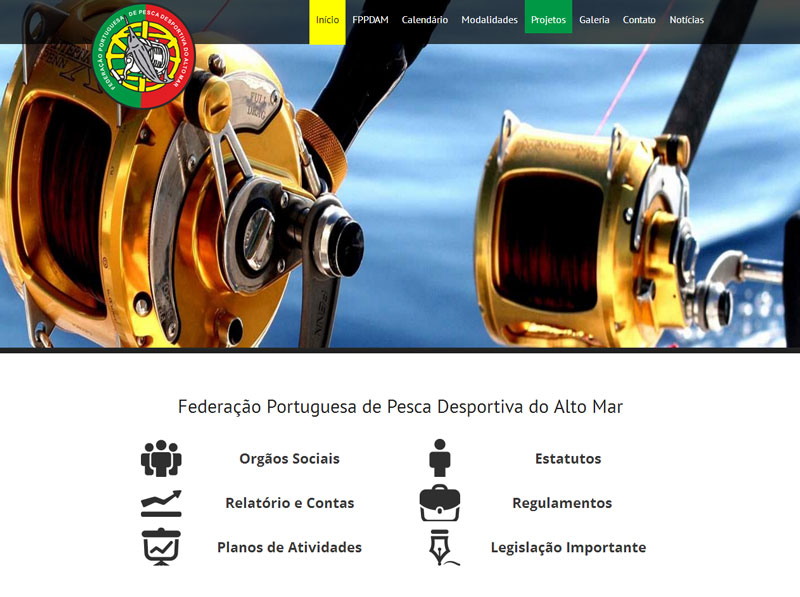
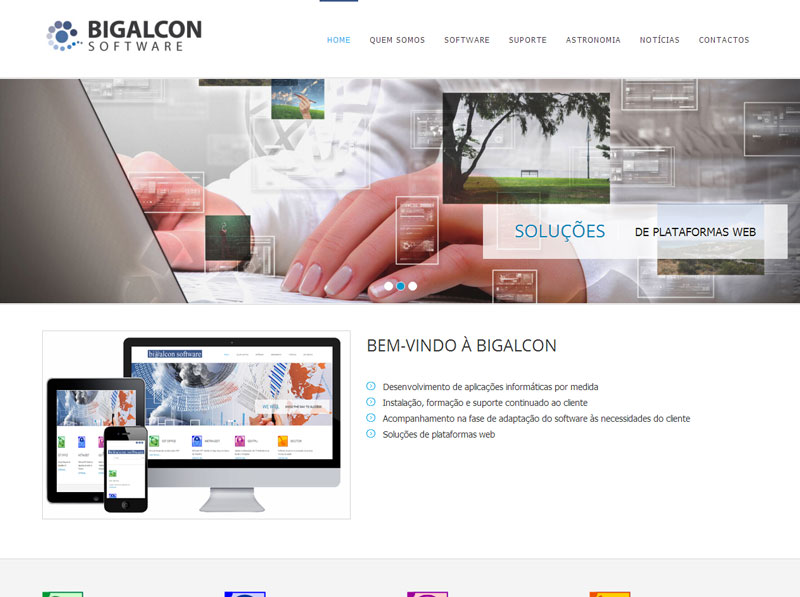
Logos developed according to our process



our resources
Design Research
The study of your market design and competion, are essential for the achievement of new solutions and a unique design for your company and costumers.
Extensive Library
We have an extensive multimedia and web library, for all ranges of works, from Type Fonts to jingles, from HTML to CSS or Javascript, your solutions are allready here.
Design Thinking
Our design thinking is based on "less is more", because simplicity reaches a bigger audience rather complexity.
Milestone Planning
Keeping your project stages organized, is the first step for any future design based on a long term sustainable imagery and communication.
UI Design
A interactive solution to tell a story and services can be more than shared media, a strong user interface solution can be the red carpet to your costumer hearth.
UX Development
We can study how users handle your product on a daily basis, as well further develop of your products use and get more costumers for your business.
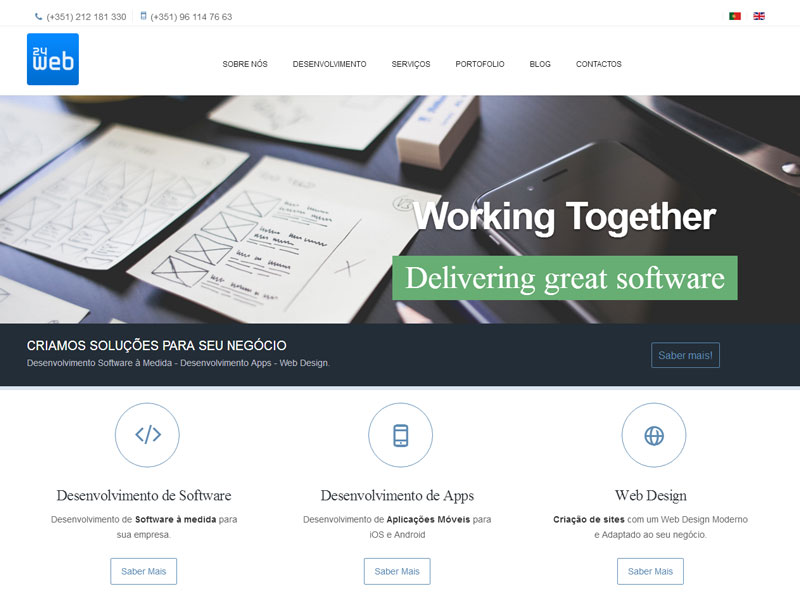
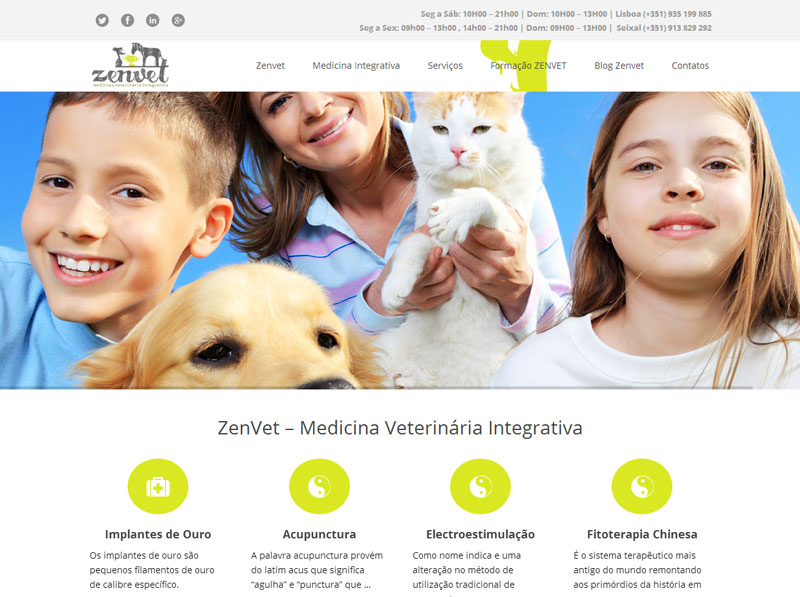
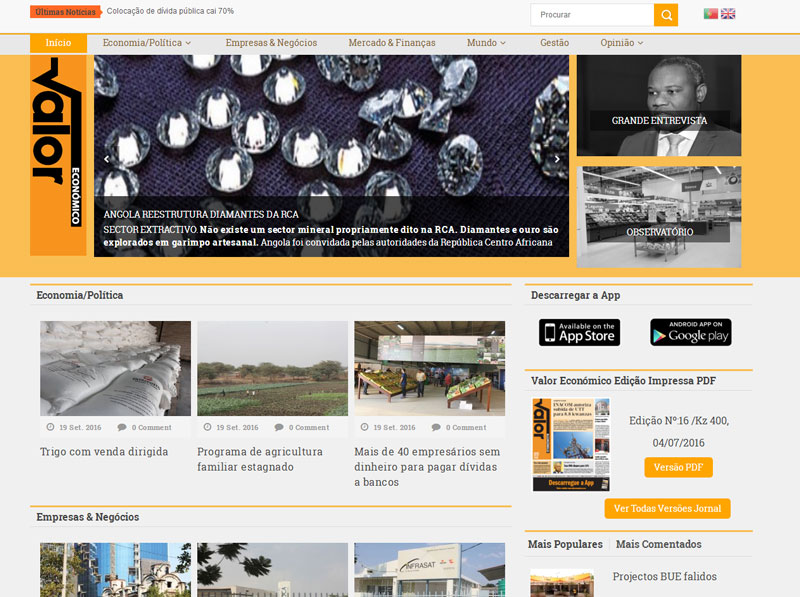
Responsive Websites
In this section you can find some of the main collaborative work developed in partnership with 24web.pt. The sites run from existing platforms of joomla and wordpress. The intervention on the sites was mainly on the written content and image through editing HTML , CSS and JS to create the responsive interfaces and user experience required for viewing in multiple formats and devices.
Multimedia
On this section you can find some of the major works developed on past years. From Adobe Flash animation to Maxom C4D 3D Design, multiple frameworks were used to develop the shown design concepts.
- caos e vida -
Create the soundtrack to an experimental film , can bring charisma to communication of your company.
- raindrops -
investigate , compare and synchronize the sound of an audio track and the impact of drops of rain and sound can illustrate your advertising campaign .
- marcel chair -
Plan and view the existence of a chair over 100 years in a 3D multimedia animation can be how to present your product .

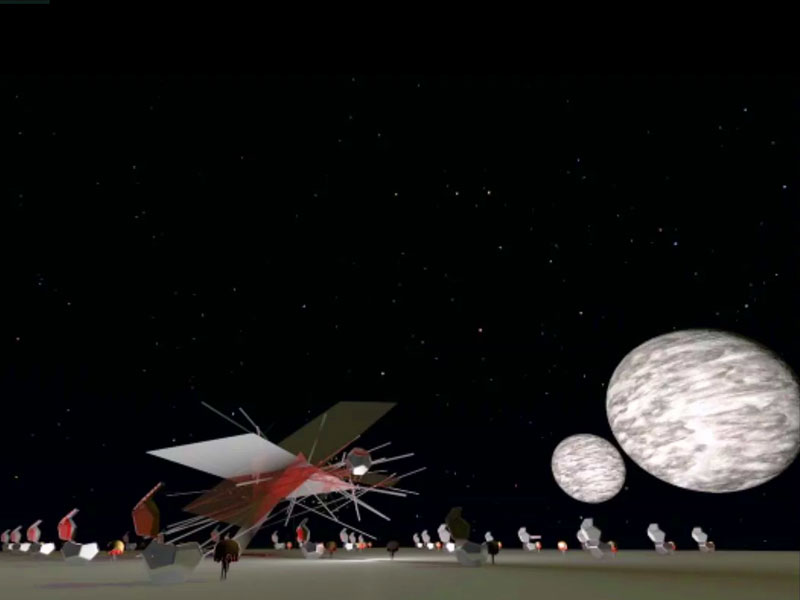
Space Monkey
3D Animation
- Storyboard
On a far away planet, space monkeys are running out of resources, so they send out scouts all over the Universe to find a new planet that allows life. What will happen when they find Earth?

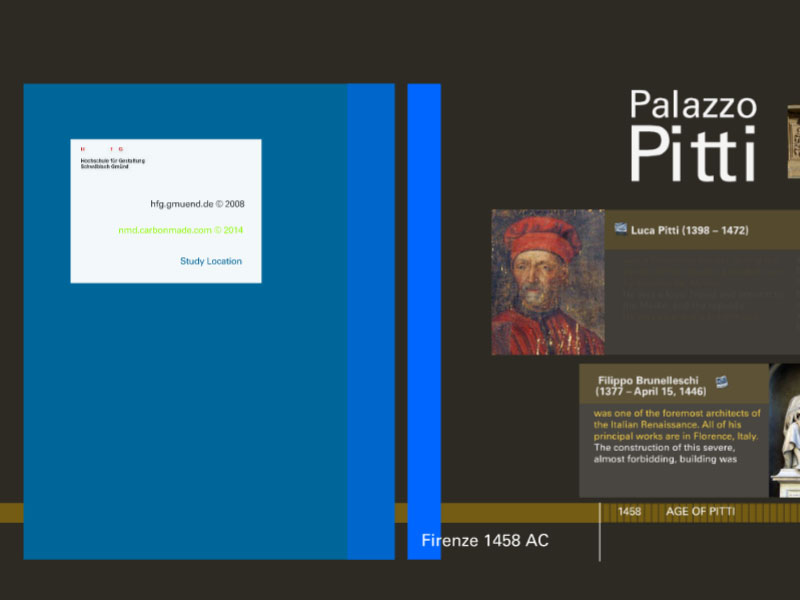
Pitti UI
Timeline
- Development
When a Palace is over 500 years of history, its difficult to have it all in one page, so here is where interactive design played is role for Florence Pitti Palace, when we developed an exhibit scrollable user interface.

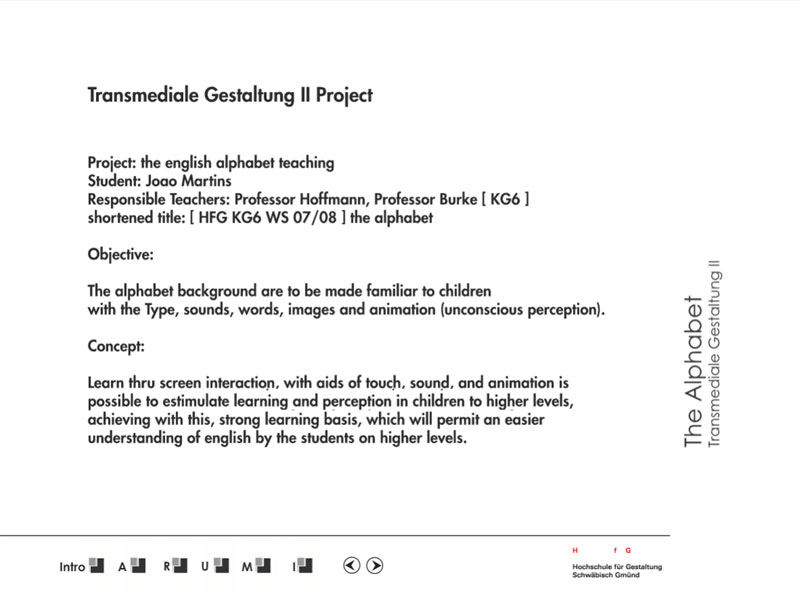
Alphabet
UX Learning
- Development
Madame Montesori developed new ways to teach disabled children by the use of corresponding shapes. In this century, what we purposed was the use of touchscreens where could learn English using a match together game.
- bloodbluhme -
Animate an existing character in a non-commercial narrative is one way to create empathy with the brand.
- ELISIUS -
mix color , suspense and 3D animation is another tool we can use to display a slogan or commercial spotlight.
- 3G TABLET -
Present a new product, a interface, and a training software, for this a 3D tutorial may be the best way to advertise on video.
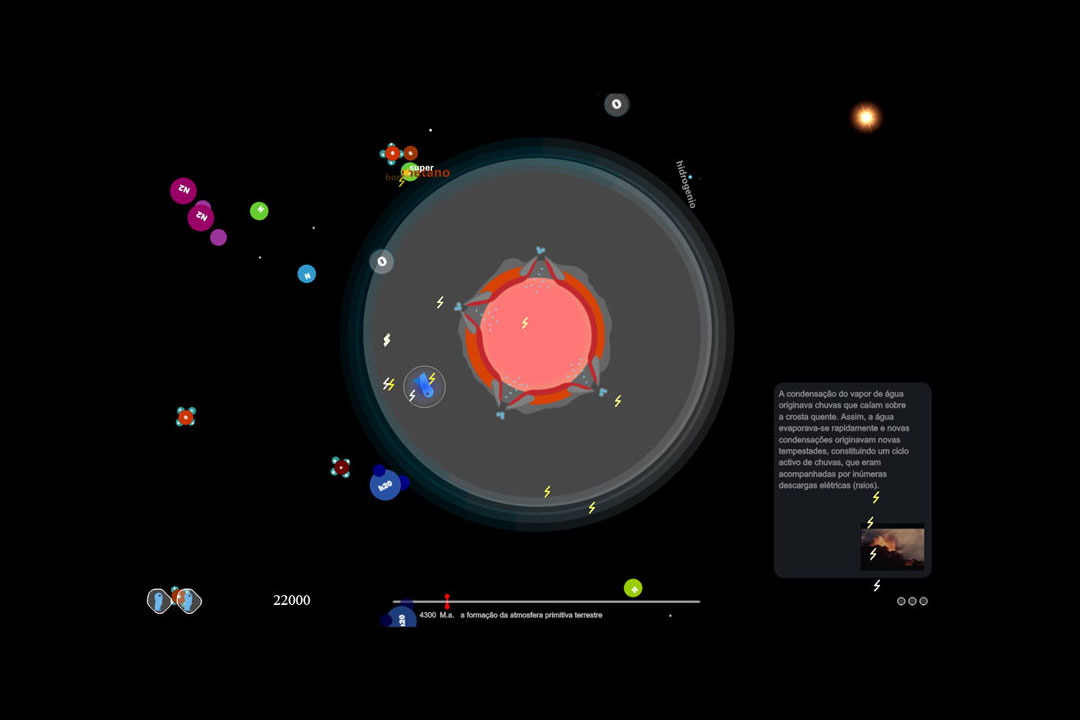
Earth Atmosphere!
iBlob Earth Atmosphere prototype, purpose is to materialize on game gestures a scientific hypothesis like Earth´s atmosphere creation.
Research 1 Research 2 How to Play Play HTML5 Game

User Experience
The best Human Computer Interaction mode for sequence learning on iBlob´s out of user experience tests proved to be drag and touch.

Landscape UI
Play on landscape fullscreen mode to better read instructions during game interaction.

Multi-language
On Tablets, phones, laptops. Choose to play the App on English or Portuguese on mobile user friendly mode from start.
Save The Forest!
A concept game for gesture event testing, Save The Forest tells you the story of a burning forest, full of animals running scared, where you can play a fary character putting out fires.

User Experience
The fastest Human Computer Interaction mode for sequence play on Save the Forest is drag move on swf and touch gesture for the App.

Game UI
Play on fullscreen mode, and ditch incoming animals while you extinguish the forest fire.

Multitouch
On Tablets and smartphones choose to play the multitouch Android App. On laptops play the flash swf on mouse mode from start.
our Portfolios
We have developed works for most of media supports available in market, where multitouch screens became user´s first choice of interaction in recent years. So who, when, where, what, why and how? We interact with a screen, are main start questions for the development of multimedia applications, but also are keen research questions for the design of products or graphic lines. For this purpose scientific narratives can be used as game or as user interfaces guidelines.

View nmd.carbonmade.com
This nmd graphic artwork web repository hosts several of our works. From 3D artwork to character design, logos and stationary or a flash game, here´s a small library of our work is available for public view.

View Hfg Design
To bring up to a screen or room an unreal concept back at Hfg, we used multimedia design, to turn futuristic ideas and communication of complex notions into simple meanings.

View iBlob Concept
iBlob is a educational application initialy developed to study the HCI (Human Computer Interaction) of students learning through playing on multitouch screens.
Get to know us!
Interested on hiring us or on getting more information about us? Please feel free to contact.
 nunes martins design
nunes martins design WEBSITES
WEBSITES MULTIMEDIA
MULTIMEDIA  GAME APP
GAME APP PORTFOLIOS
PORTFOLIOS CONTACTS
CONTACTS  SOCIAL
SOCIAL  carbonmade.com
carbonmade.com vimeo
vimeo  youtube
youtube  flickr
flickr facebook
facebook linkedin
linkedin












 Download App
Download App Play Swf
Play Swf nunes martins design
nunes martins design
